 |
|---|
| Toast UI Image Editor with React |
Bagaimana jika anda membuat sebuah platform yang mengizinkan pengguna untuk mengupload karya berbentuk gambar. tentu karya yang dikirimkan akan sangat banyak bagus. tetapi tidak semua pengguna mempunyai foto atau gambar yang bagus dan layak ditampilkan.
Baik gambar itu terlihat terlalu gelap, kurang fokus atau bahkan gambarnya terbalik? tentu hal ini akan menyita waktu jika harus menguploadnya kembali. oleh karena itu saya akan mencoba membuat sebuah image editor dengan bantuan Toast UI Image Editor. oiya, saya membuat platform ini menggunakan library React.js.
Langkah Pertama yaitu dengan membuat project react melalui CLI create-react-app
npx create-react-app photo-editor-app
Lalu Tambahkan package Toast UI Image Editor
npm i @toast-ui/react-image-editor
Diproject ini menggunakan bootsrap dan react bootstrap.
npm i bootstrap react-bootstrap
Setelah semua selesai mari kita tuliskan beberapa baris kode. import package yang telah diinstall
import React, { Component } from "react"; import { Button, Modal } from "react-bootstrap"; import ImageEditor from "@toast-ui/react-image-editor";
lalu tambahkan kode dibawah ini.
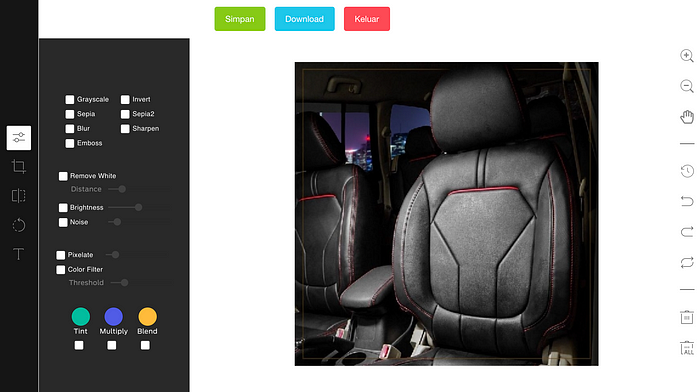
render() { const { seatmaker, selectedFiles, progressInfos, message } = this.state; const myTheme = { "common.bi.image": "https://mbtech.info/asset/img/logo/MBtech.png", "common.bisize.width": "55px", "common.bisize.height": "35px", "common.backgroundColor": "#fff", "header.display": "none",}; return ( <div className="content"> <ImageEditor ref={this.editorRef} includeUI={{loadImage: {path: imageName,name: imageName,}, theme: myTheme, menu :["filter","crop","flip","rotate","text",], initMenu: "filter",uiSize: {width: "100%",height: "650px",}, menuBarPosition: this.state.isMobile? "bottom": "left",}}, cssMaxHeight={this.state.isMobile? window.innerHeight: 500}, cssMaxWidth={this.state.isMobile? window.innerWidth - 30: 500}, selectionStyle={{borderColor: "red",cornerColor: "green",cornerSize: 6,rotatingPointOffset: 100,transparentCorners: false,}}, usageStatistics={false}/> </div>
Untuk mempelajari lebih lanjut silahkan cek link berikut : https://github.com/nhn/tui.image-editor#-documents
Proses editing gambar dapat mengambil dari sisi server atau upload gambar sendiri lalu mendownloadnya atau dapat disimpan langsung diserver, kita juga belajar bagaimana untuk menunjukkan kepada pengguna bahwa editor gambar yang benar-benar bekerja dan dapat digunakan.
Pada postingan diatas hanya ditunjukan bagaimana mengintergrasikan Toast Image Editor menggunakan React js. Bagaimana Cara menyimpan gambar dan mengambil gambar dari server akan dilajutkan pada postingan berikutnya.
Kesempatan lainnya saya akan share bagaimana membuat tampilan untuk mobile/smartphone dan mengatasi batasan itu. terima kasih